HTML5

Hypertext Markup Language Version 5
Created by hmchung / @tma.com.vn
Themes
Default -
Sky -
Beige -
Simple -
Serif -
Night
Moon -
Solarized
Transition Styles
Cube - Page - Concave - Zoom - Linear - Fade - None - Default
Rough Timeline of Web Technologies
| 1991 | HTML |
| 1994 | HTML 2 |
| 1996 | CSS + JavaScript |
| 1997 | HTML 4 |
| 1998 | CSS2 |
| 2000 | XHTML 1 |
| 2002 | Tableless Web Design |
| 2005 | AJAX |
| 2009 | HTML5 + CSS3 |

What is HTML5?
- It’s open source.
- Standard technology (WHATWG + W3C).
- Successor of HTML v4.01 & XHTML v1.0
HTML5
~=
HTML
+ CSS
+ JS
Definition and Usage
HTML5
< !DOCTYPE HTML>HTML 4.01 Strict
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
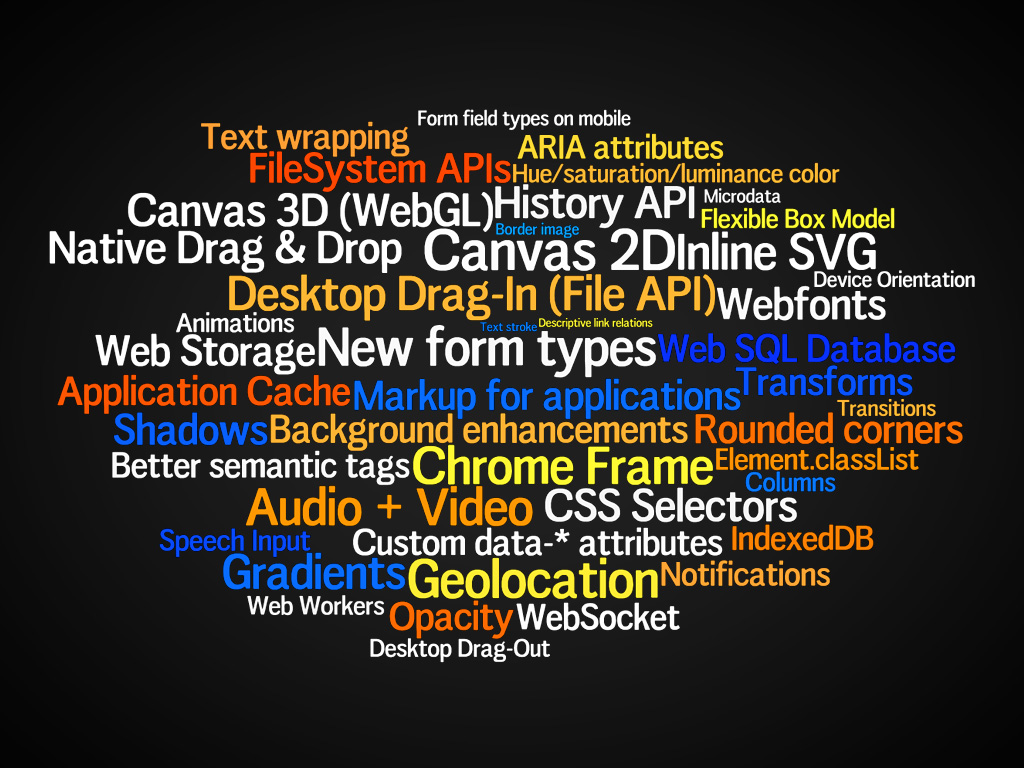
Key Features of HTML5

Feature tag

Browsers

Today, we will cover...
- Multimedia
- Realtime / Communication
- File / Hardware Access
- Semantics & Markup
- Graphics / Multimedia
Today, we will cover ...
Offline / Storage

Realtime / Communication

File / Hardware Access

Today, we will cover ...
Graphics / Multimedia

Semantics & Markup

CSS3

Offline / Storage

Web Storage
main.js
//LocalStorage Methods:
//getItem: Retrieves the current value associated with the key.
window.localStorage.getItem(key)
//setItem: Set a key/value pair
window.localStorage.setItem(key, value);
//removeItem: Deletes a key/value pair from the DOM Storage collection
window.localStorage.removeItem(key)
//clear: Removes all key/value pairs from the DOM Storage area.
window.localStorage.clear();
//Key: Retrieves the key at the specified index in the collection
window.localStorage.key(n)
//length: Retrieves the length of the key/value list
constructor: Returns a reference to the contructor
window.localStorage.contructor !== Storage
Web SQL Database
main.js
// Creating and Opening a Database
var db = window.openDatabase("DBTest", "1.0", "HTML5 Database API", '200000');
db.transaction(function(tx) {
// Executing SQL Statements
tx.executeSql("SELECT * FROM test", [], successCallback, errorCallback);
// Creating table
tx.executeSql("CREATE TABLE Employee (id REAL UNIQUE, text TEXT)", [], function(tx) {
log.innerHTML = '"Employee" created!
' },onError);
});
// Accessing SQL Statements
tx.executeSql("INSERT INTO Employee (id, text) VALUES (?, ?)", [number, "Value"],function(tx, result) {},onError);
tx.executeSql("SELECT * FROM Employee", [], function(tx, result) {
// TODO
});
});
IndexedDB
main.js
var idbRequest = window.indexedDB.open('Database Name');
idbRequest.onsuccess = function(event) {
var db = event.srcElement.result;
var transaction = db.transaction([], IDBTransaction.READ_ONLY);
var curRequest = transaction.objectStore('ObjectStore Name').openCursor();
curRequest.onsuccess = ...;
};
Application Cache
index.html
< html manifest="cache.appcache" >
main.js
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
}
}, false);
cache.appcache:
CACHE MANIFEST
# version 1.0.0
CACHE:
/html5/src/logic.js
/html5/src/style.css
/html5/src/background.png
NETWORK:
* Quota API
main.js
// Request Status
webkitStorageInfo.queryUsageAndQuota(webkitStorageInfo.TEMPORARY, function(used, remaining) {
console.log("Used quota: " + used + ", remaining quota: " + remaining);
}
);
// Request Quota (only for File System API)
webkitStorageInfo.requestQuota(webkitStorageInfo.PERSISTENT, 10 * 1024 * 1024, function(used) {
console.log("Used quota: " + used + ", remaining quota: " + remaining);
}
);
Realtime / Communication

Web Workers
index.html
Count numbers:
main.js
var worker = new Worker('task.js');
worker.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
task.js
var i=0;
function timedCount() {
i=i+1;
postMessage(i);
setTimeout("timedCount()", 500);
}
timedCount();
Count numbers:
WebSocket
main.js
var socket = new WebSocket('ws://html5rocks.websocket.org/echo');
socket.onopen = function(event) {
socket.send('Hello, WebSocket');
};
socket.onmessage = function(event) { alert(event.data); }
socket.onclose = function(event) { alert('closed'); }
https://www.websocket.org/echo.html
Notifications
main.js
Notification.requestPermission(function(permission){
var notification = new Notification("Hi there!",{
body:'I am here to talk about HTML5 Web Notification API',icon:'icon.png',dir:'auto'
});
setTimeout(function(){
notification.close();
},2000);
});
File / Hardware Access

Native Drag & Drop
index.html

main.js
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}

Desktop Drag-In (File API)
main.js
document.querySelector('#dropzone').addEventListener('drop', function(e) {
var reader = new FileReader();
reader.onload = function(evt) {
document.querySelector('img').src = evt.target.result;
};
reader.readAsDataURL(e.dataTransfer.files[0]);
}, false);
Drop in images from your desktop
Geolocation
main.js
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var latLng = new google.maps.LatLng(
position.coords.latitude, position.coords.longitude);
var marker = new google.maps.Marker({position: latLng, map: map});
map.setCenter(latLng);
}, errorHandler);
}
https://developers.google.com/maps/documentation/javascript/examples/map-geolocation
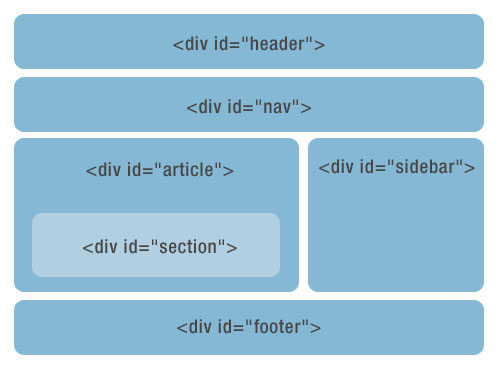
Semantics & Markup

Better semantic tags
HTML

HTML5

http://www.w3schools.com/html/html5_semantic_elements.asp
Markup for applications
http://www.w3schools.com/html/html5_new_elements.asp
HTML 5
This slide deck teaches you everything you need to know about HTML 5.
HTML 5
This slide deck teaches you everything you need to know about HTML 5.
A+
Your score is:
Descriptive link relations
index.html
...
old posts
tutorial
license
wannabe
games posts
http://en.wikipedia.org/wiki/Link_relation
Microdata
index.html
My name is Neil.
My band is called Four Parts Water.
I am British.

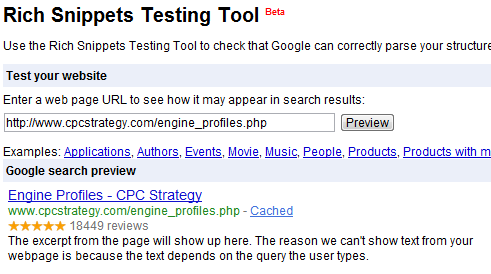
Rich Snippets Testing Tool at http://www.google.com/webmasters/tools/richsnippet
New form types
Graphics / Multimedia

Audio + Video
main.js
document.getElementById("audio").muted = false;
main.js
document.getElementById("video").play();
Track Element
FullScreen API
if (elem.webkitRequestFullScreen) {
elem.webkitRequestFullScreen(Element.ALLOW_KEYBOARD_INPUT);
} else if (elem.mozRequestFullScreen) {
elem.mozRequestFullScreen();
} else if (elem.requestFullScreen){
elem.requestFullScreen();
}
:-webkit-full-screen-ancestor:root {
overflow: hidden;
}
:-webkit-full-screen-ancestor {
z-index: auto;
-webkit-transform: none;
-webkit-transition: none;
}
pre:-webkit-full-screen {
background-color: white;
}
close: 'ENTER' or 'ESC'
Canvas 2D
http://www.html5canvastutorials.com/
http://cheatsheetworld.com/programming/html5-canvas-cheat-sheet/
Canvas 3D (WebGL)
https://playcanvas.com/play